The No. 1 rule in SEO is to check your site for on-site search engine optimization problems.
The reality is that no matter how amazing your webmaster is, there’s a 99.9% chance your site will still have some problems.
Visibility is usually at the top of the list, followed by missing, incomplete or broken copy, links and images.
Ignoring a site audit can mean leaving a lot of money on the table when it comes to site traffic and conversions.
That’s why we created our Site Auditor – so you can look like a hero when you find and fix significant site problems. Here’s everything you need to know to use Raven’s Site Auditor to audit like a boss.
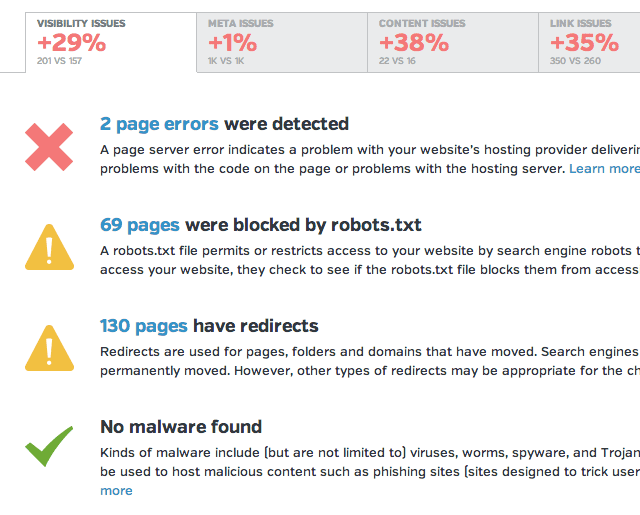
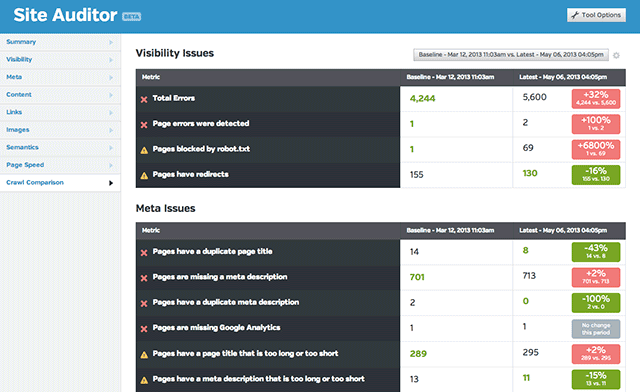
Detect visibility problems
The first thing our Site Auditor checks for are visibility problems – i.e., can a search engine crawl through your site and discover content? You’ll get a tally of all page errors, blocked pages, redirects and malware.
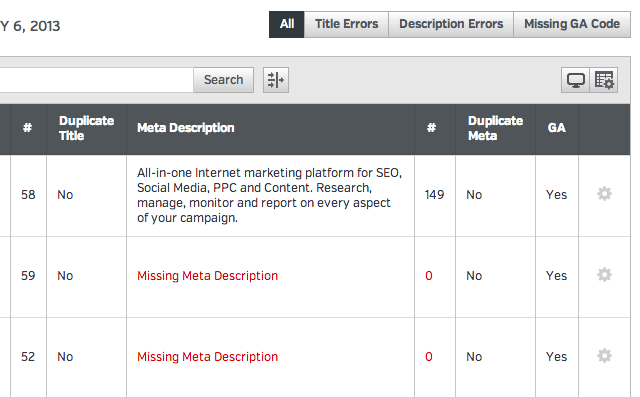
Optimize meta data
Meta data is easy to miss because it’s invisible when viewing a page in a browser, but it’s very important to search engines because it directly affects visibility.
If you’ve duplicated it, forgotten it or haven’t spent the time to optimize it, your site will suffer the consequences.
Site Auditor checks for page titles and meta descriptions – if they’re missing or duplicated, and, if they exist, if they’re too long or too short. In addition, it checks to make sure you didn’t forget to put your Google Analytics tracking code on the page.
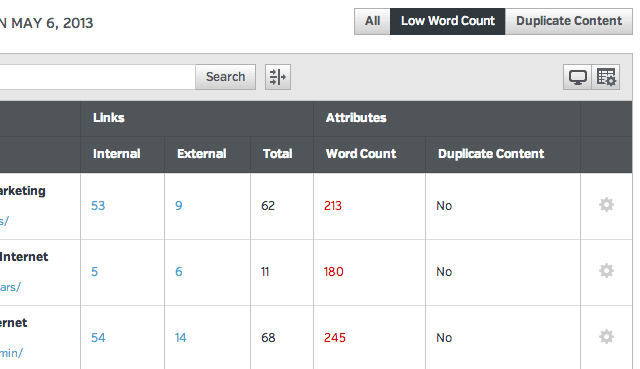
Fix duplicate and shallow content
Duplicate content won’t ruin a site, but it’s not ideal, because you’re entrusting search engines to pick which page to display in the SERPs. You can use canonical tags to help steer search engines in the right direction, but it’s best to have unique content on each page of your site.
Raven’s Site Auditor finds and reports on pages that have duplicate content.
It also checks for pages with a low word count (250 words or less), which can be interpreted by search engines as irrelevant or low quality pages.
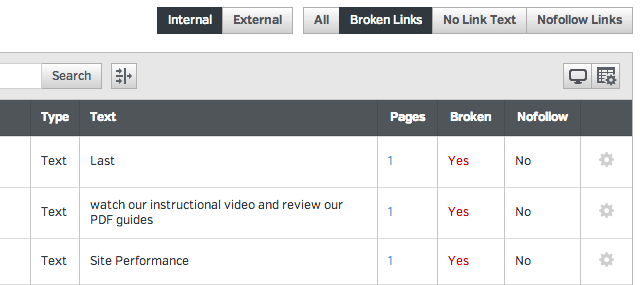
Find broken and non-optimized internal and external links
Broken links – internal and external – suck for users. And if there are enough of them, it can send a low-quality signal to search engines that affect how visible your site is in the SERPs.
Site Auditor checks both text and image links, and reports if they are broken, and if they are missing anchor text or descriptive ALT text. It also reports on links that use rel=”nofollow”.
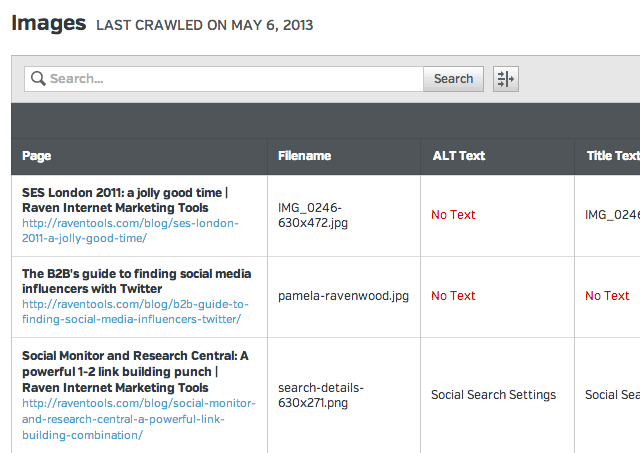
Optimize images for search engines
Images are often ignored by webmasters, but optimized images can significantly increase site traffic.
The Site Auditor checks every image to make sure it has ALT text and title text. It also reports on any images that are broken or missing.
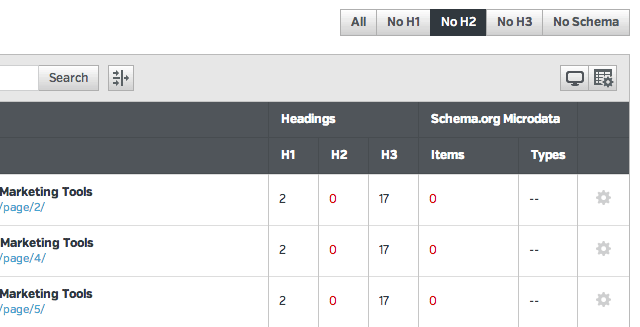
Detect and identify semantic data
Headings like H1 and H2 help provide semantic context for site content to both human visitors and search engine bots.
Schema.org does something similar, except that it uses structured data called microdata to communicate complex types of data. For example, schema.org microdata can be used to communicate events, recipes or a company’s contact details. Using schema.org microdata can produce rich snippets that help your site perform better in the SERPs.
Raven’s Site Auditor detects the presence or absence of headings, and also detects and identifies Schema.org microdata.
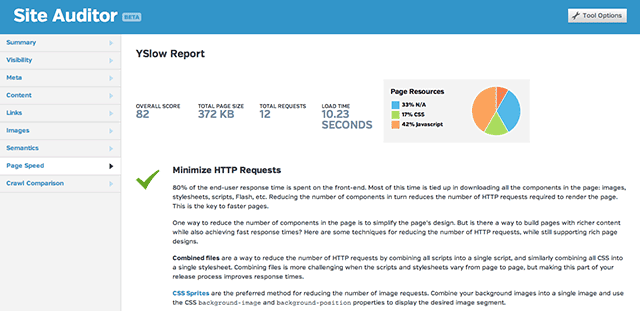
Test page speed
A faster site can result in increased engagement and conversions. It’s also a ranking factor for Google.
Site Auditor tests your homepage and provides a comprehensive page speed report to help fix speed problems.
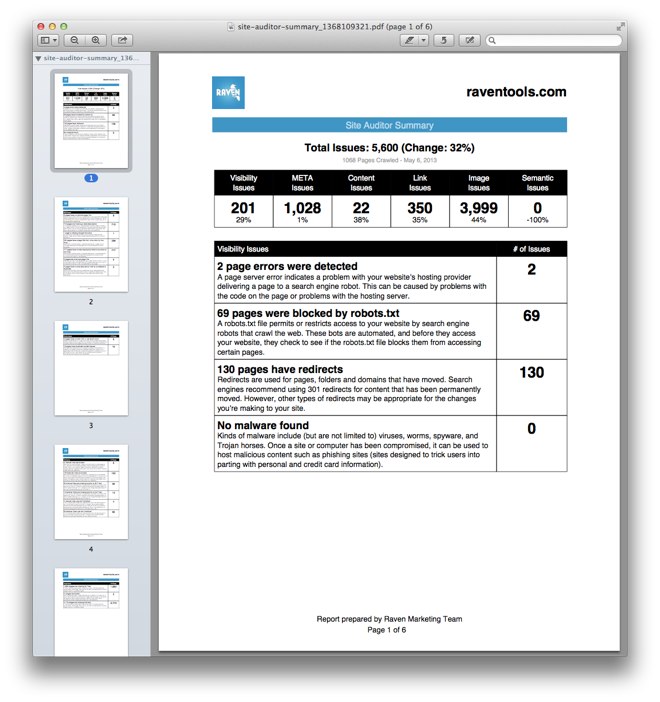
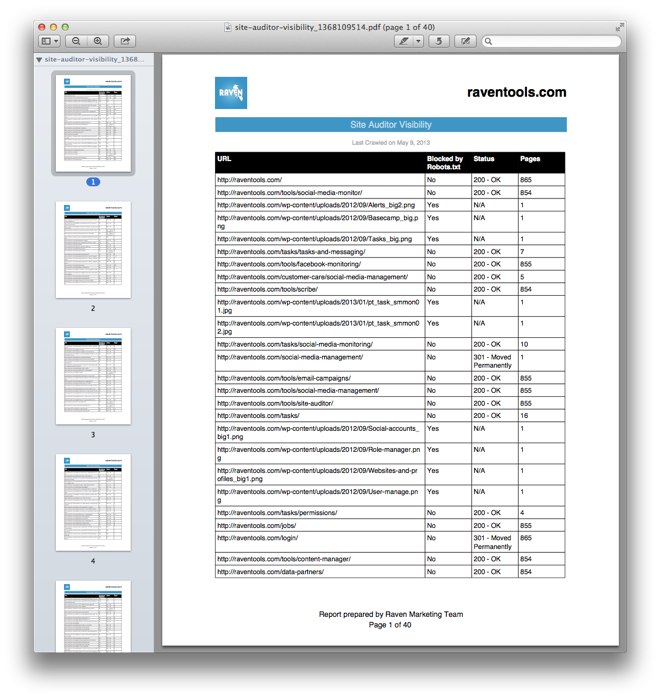
Report results to managers and clients
To do a site audit like a boss, you’ll need to hand a professional looking report to your manager or client. Raven makes doing that incredibly easy. With one click, you can create a PDF report summary of all of the site issues you found.
You can also create detailed reports from any section.
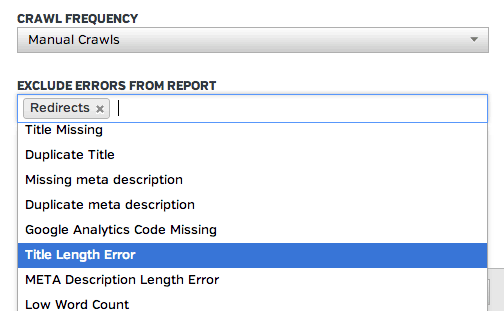
If there are items you don’t want to report on, you can add reporting exceptions in the Site Auditor settings.
Automate crawl and compare results over time
It’s a very good practice to keep crawling and analyzing your site on a regular basis. Otherwise, you may miss a serious visibility or malware problem.
Raven’s Site Auditor allows you to check your site automatically every week or month. It saves high level results from previous crawls, so you can see and report on changes and improvements over time. It also alerts you to new problems.
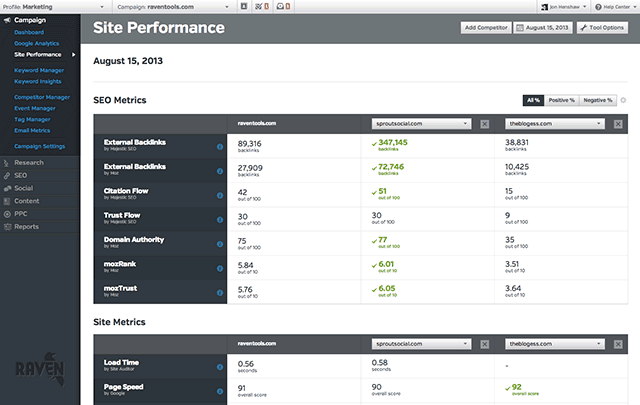
Put the sauce in awesomesauce
How does one achieve true SEO awesomesauce? By including a Site Performance report with your Site Auditor report.
Combining these two site monitoring reports gives you even more useful data for benchmarking and site maintenance. The combo is perfect for new business proposals – and ongoing reporting after you’ve won the business.
If you don’t use Raven yet, we offer a free 14-day trial that will let you try out both Site Auditor and Site Performance. What are you waiting for? Create an account, already!

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.
















Guys, this looks freaking awesome, can’t wait to get the crawl data and have a fiddle!
Looks great guys. thanks
Glad you’re digging it!
Love the look, easier to use with new UI.
Thanks, Chad!
Awesome tool – makes life much, much easier! Thank you Raven! 🙂
Glad you’re liking it, David!