You got the memo. Google Panda loves it some rich content like big, unique images.
So you went out and got those big, beautiful images and wrapped them in a lightbox or carousel style gallery, and it’s so cool you’ve got bruises from patting yourself on the back.
But now your fabulous images don’t show up in Google search. At all. Not in organic search, not in image search.
What happened? Turns out that what provides users with a great visual experience doesn’t always allow Google a way to see all those great visuals.
Making both your users and search engines happy may take a few extra steps, but it can be done.
On-page tuning in a Panda world
First, we’ve got to get back to some of the basic principles of on-page SEO. There’s no rocket science here. We all know what has to be done:
- Keyword phrase in the beginning of the page title
- Keyword phrase in an H1 heading
- Big image above the fold, with keyword phrase in the ALT text for the image, and in the image filename itself
- Keyword phrase in the URL of the page
- Keyword phrase somewhere in the body text on the page (preferably also above the fold)
- Sprinkle a link or two to this page with the keyword phrase as the anchor text
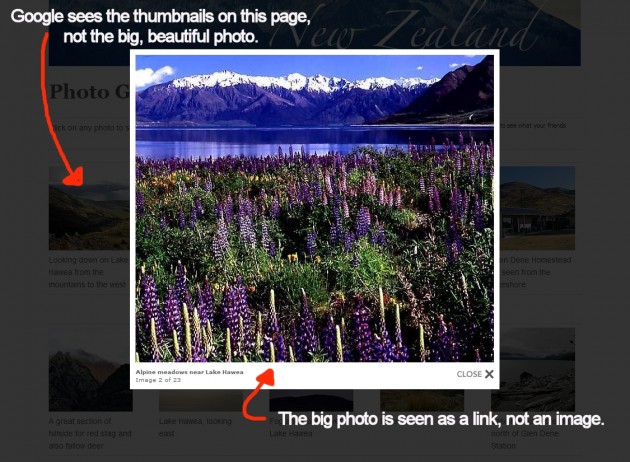
The problem with the lightbox
The way most lightbox galleries work is this: you embed thumbnails of each image in the page, and link that image to the full-size version of the image, with a special rel= tag in the link. CSS takes it from there.
It’s extremely important to note that the large versions of the images are NOT referenced with the usual <img src=” tags. They are links to the JPG files.
So what does Google see?
- A whole bunch of itty bitty thumbnails
- Links to the big images, as if they were separate pages…with no page titles, no body text, no H1 tags, no ALT text
Panda don’t like no itty bitty thumbnails! Those aren’t even snack sized.
If you think about it, thumbnails don’t really look like content to Google. They have the characteristics of buttons: small, square image, and linked to something else. And Google sure doesn’t want to fill its image search with your website buttons.
As for those big, yummy images? There’s no information to tell Google what they’re about, because they’re not even on an HTML page. So no title tag, no meta data, no H1, no ALT text, etc.
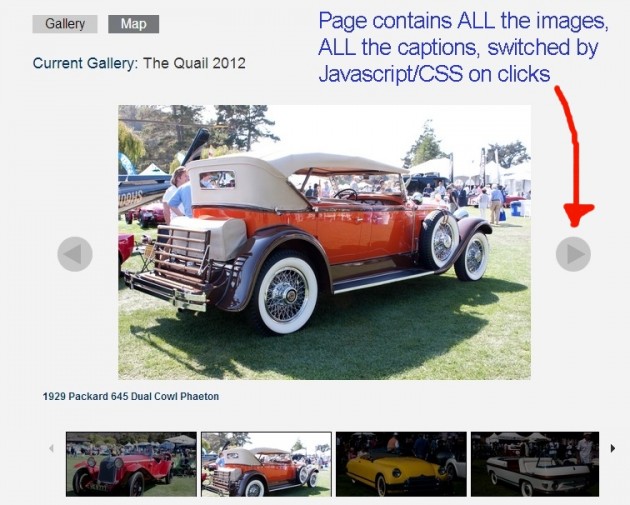
The problems with the carousel
The way carousels often work is by using Javascript to modify the src= attribute of an image in a div.
Yes, Google can execute SOME Javascript but really, it’s mostly to discover links to pages they didn’t find. And typically the way the Javascript is written, it’s copying the address of the next/previous image in the slideshow. So the URLs of all the images (except possibly the first one) are not really seen by Google.
So all Google really sees is the first image (if you’re lucky) and its ALT text.
The other common implementation of a photo carousel is hiding all but the current image by setting the style to display:none. Then, clicking the Next or Prev buttons calls Javascript, which hides the image currently being displayed, and changes the style for the next image to be shown to display:block or display:inline.
There are two problems to this approach:
- What’s the page about? It’s going to be tuned for the gallery NAME, not the caption of any particular photo. The images, their captions, and their ALT text are all on the same page.
- While the images might seem fast-loading to a user (because they’re not fetched until the user clicks the Next or Prev button or a timer triggers a change), Google is going to try to fetch all of them at once. This might cause Google to see the page as very slow to load, and that Panda bear doesn’t approve of slow-loading pages.

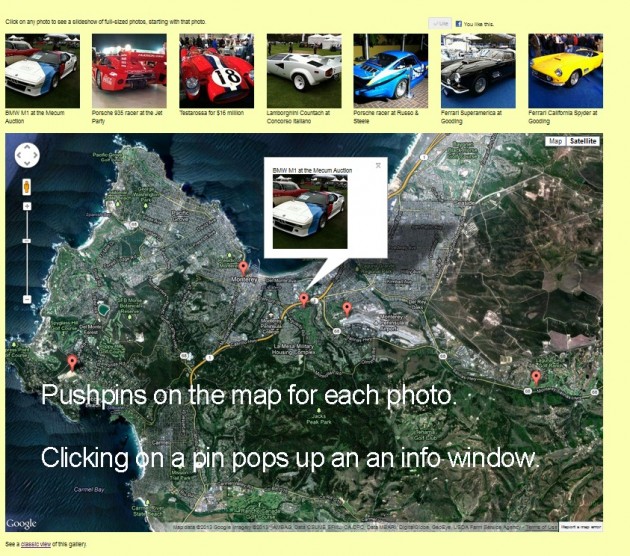
Carousel example courtesy Chubb Collector Car.
OK, so why not…
…put all the big photos on a single page? LOTS of rich content for Panda to gobble up, right? And more photos tuned for the target search phrase is better, right?
Partly true, but there are three problems with this approach:
- Page load speed: If you have 20 photos, each 150K in size, that’s a 3M download just for the images. Bad for the user, and bad for your rankings, as page load speed has been a ranking factor for quite some time.
- The page is going to be tuned for the name of the gallery, not the individual photos. That’s fine if the photos are all of the same thing (e.g. all the same car), but doesn’t work if the photos are each decent search targets (e.g. different cars all at the same car show).
- The user experience isn’t as nice as a carousel or lightbox approach, having to manually scroll down the page to each photo.
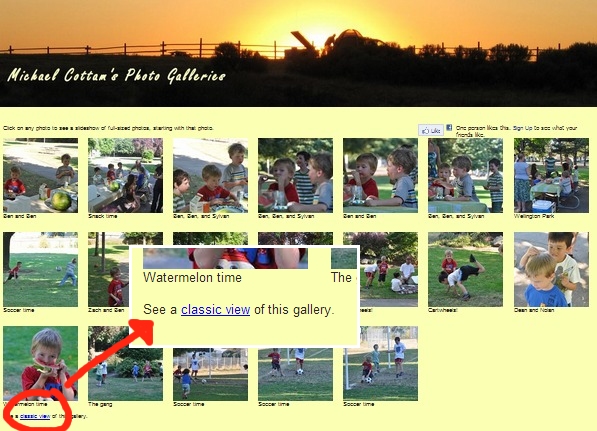
The solution: A hybrid gallery
If you were making your photo galleries purely for SEO purposes, you’d have a list of thumbnails, each linking to a single HTML page that contained only that one image – large, with the target keywords in the image filename, ALT text, page title, caption under the photo, etc.
But that user experience isn’t nearly as nice as a carousel or a lightbox style gallery.
Consider a hybrid solution: The main photo gallery page can have the carousel or lightbox gallery on it, but somewhere on the page, have a link to a “classic view” of the gallery. The “classic view” page then has a set of thumbnails, each linking to a page dedicated to that one image, with all the usual SEO on-page stuff done.
You can automate a lot of that on-page work by building your photo gallery such that the single-image pages get optimized for either the photo caption, or a combination of the photo caption and gallery name, depending on how you are going to organize photos within galleries vs. your target keywords.
Then you can either rel=canonical the fancy view gallery page to the classic gallery view page, or simply add a meta robots noindex,follow to the fancy view gallery page.
Does it work?
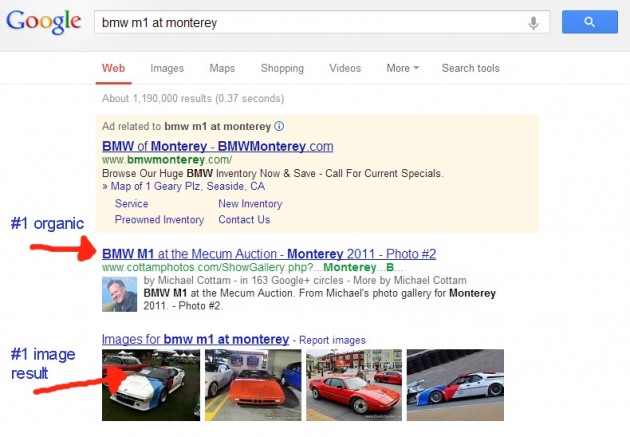
Hell yes. Well, for long-tail queries anyway…it’s not a magic bullet. Let’s look at some examples.
https://www.google.com/search?q=bmw+m1+at+monterey
This BMW M1 was auctioned off at Pebble Beach a couple of years ago. It’s a rare car, and a very unusual paint job, so lots of collector car sites covered it, as well as the auction company.
Use your favorite backlink analysis tool and look at the page and domain strength of each of the results. You’ll find my piddly little personal photo gallery at #1 for both the image search and the organic search. Ahead of the auction company who had a page dedicated to selling that car; ahead of the car magazines who covered that car.
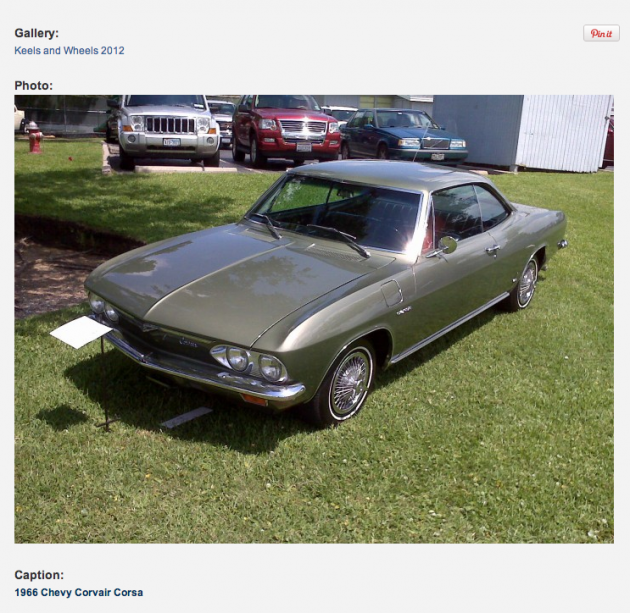
Sticking with the car theme, let’s look at another interesting car that got some press coverage: a 1966 Chevy Corvair Corsa shown at the Keels and Wheels show:
https://www.google.com/search?q=corvair+at+keels
The #1 result is my client, Chubb Collector Car Insurance, with a carousel-style gallery. It uses a completely custom bit of Drupal software, but it’s doing essentially the same thing as the raw PHP photo gallery software that drives the previous example.
The page you see in the results, like the BMW M1 example above, is the single-photo page; the gallery itself is here. For usability, it’s best to link prominently back to the carousel or lightbox version of the gallery from each single-photo page.
Granted, these are relatively long-tail examples. But this technique is causing those pages to rank far better than you’d expect from simply looking at page titles and link profiles. And much of the success in using this technique will of course be captioning photos carefully to match long-tail terms.
Bonus tips and tools
Lightbox 2
For my own photo gallery software, I’m using Lightbox 2 to do the pretty float-over lightbox galleries.
SLIR
I’m also using something called SLIR, which stands for Smart Lencioni Image Resizer, created by Joe Lencioni. This absolutely brilliant bit of software will make your thumbnails for you on-the-fly, and cache them too.
By using it, I’m able to have the admin side of my photo gallery consist of nothing more than browsing for the image file, and giving it a caption. SLIR makes the thumbnails, does the compression and even makes my standard size for the large versions of each photos. So I can take a 2500-pixel-wide image from my iPhone, upload it, and automatically have a 150×150 square thumbnail created, and a sharp-but-compressed 1000 pixel wide rectangular large version created for me by SLIR.
Create a photo map
If images have GPS coordinates embedded in them (for instance, if they’re shot with an iPhone or maybe a DSLR with GPS), you can use a clever little PHP function called exif_read_data() to suck the lat/long information out of each photo, then use that make a Google map of all the photos in the gallery, with a pushpin on the map for each photo.
See the BMW M1 example, for instance, where on the single-photo page I show a map plus all the exposure info, which is also present in the EXIF information).
I’m happy to share all/some of my photo gallery code with anyone who’s interested.

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.









Excellent post here Michael! I like that you’ve taken the most common examples and explained why they are not optimal, and then included a working answer to the problem. The image map is also a great idea! I work primarily with car dealer, and I think this will be a real home run with them.
Thanks! And if you’d like any sample code, just ask…happy to share it. And for your car dealers, don’t underestimate the value of having a map under the photos of their cars, even if there’s really just 1 pushpin for the car lot. Not only do people want to know where the dealership is to go see a car, but it appears from my testing that the embedded map helps ranking 🙂
And now I know. Thank you.
One of the thornier problems in SEO IMO. The “classic” solution works, but in my experience the bigger challenge is that most sites don’t have unique meta data for each of their images.
You’re right, Andrew. I’ve struggled with some of my clients in getting them to understand that if they don’t bother captioning their photos, they won’t rank very well for those amazing search terms that are merely buzzing around inside their heads :-).
Nice to find a solution. But to make a page for every picture is a lot of hassle. Did any of You try Juicebox? It’s said to be able to pick the captions for SEO-use.
With my gallery software, it builds the page per photo automatically… The only effort is typing some caption and clicking Upload.
Best post I’ve read in a long time. <3 it! Would love some sample code.
Hi Donna, thanks! Send an email to me@michaelcottam.com.
Thanks for sharing informative and useful post Michael.Interesting to read and effective with with examples !
Great post Michael, thank you for sharing! 😉
Greetings from Spain!
Hi, I’m happy I found your post…. I’d love to take you up on your offer of some or all of the gallery code… I’d like to integrate it with a “touch” enabled script called Swiper so visitors with tablets and phones can “swipe” from photo to photo. Of course I’ll be happy to share that code with you too. Thanks very much!
Great Post Michael, I love that you have used the most typical good examples as well as described the reason why they’re not really optimal, after which incorporated a functional solution. The actual picture chart can also be a good idea! I’m glad I came across your blog post.